Entrance Announcement
MICTE 2080
2080 Magh 07
User:Elina Bastola Lesson plan 3: Difference between revisions
Jump to navigation
Jump to search
Created page with " Subject: computer science Unit: 7 Class: 7 Topic: HTML Font Tag Time: 10min Period: 2nd" |
|||
| (3 intermediate revisions by one other user not shown) | |||
| Line 2: | Line 2: | ||
Class: 7 Topic: HTML Font Tag | Class: 7 Topic: HTML Font Tag | ||
Time: 10min Period: 2nd | Time: 10min Period: 2nd | ||
== Specific Objectives: == | |||
At the end of this lesson, student will be able to: | |||
* Understanding the concepts of HTML font tag | |||
* change the font-size, font-face and color in HTML document | |||
== Teaching Materials: == | |||
* Whiteboard and marker | |||
* laptop and projector | |||
== Introduction (2min): == | |||
* Start by asking a questions about previous knowledge of HTML font, | |||
* Font tag defines the font size, color and face or the text in an HTML document, | |||
* It is used to define the font style for the text contained within it, | |||
* Font tag do not support in HTML 5. | |||
== Basic font tag attributes(2min): == | |||
# '''Font size attributes:''' This attributes is used to adjust the size of the text in HTML document using a font tag with a size attribtes. The font size range from 1 to 7 and the default size is 3. | |||
# '''Font face attributs:''' <nowiki><font> face attributes is used tosprcify the font family of the text inside <font> element.</nowiki> | |||
# '''Font color attributes''': It is used to set the text the color using a font tag with the color attributes in an HTML document | |||
# https://www.geeksforgeeks.org/html-font-tag/ | |||
== Classroom Activity(3min): == | |||
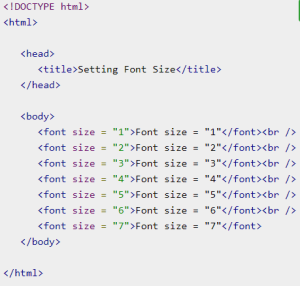
[[File:Image.png|thumb|example]] | |||
* choose a simple examples (e.g write a program using font-size 1 to 7), | |||
* Encourage the student to ask the questions and its uses. | |||
* [[HTML font|practice Activity 1]] | |||
* [[Color Activity HTML|Practice Activity 2]] | |||
== Hands on practice(2min): == | |||
* Provide a laptop/desktop with text editor (like Notpad,Vscode) or an online HTML editor. | |||
* Instruct a student to create a simple HTML file using HTML font-face. | |||
* Ask them to use different tags to create a basic structure:heading and paragraph. | |||
* walk around to assist studnet and answer questions. | |||
== Conclusion(1 min): == | |||
* Summarize the key points :font size attributes, font-color attributes and font -face attributes. | |||
* Emphasize the role of HTML in modifying fonts and its significane in web design, | |||
* Encourage further exploration of HTML Fonts. | |||
== Assessment: == | |||
How to change font-color in HTML ? | |||
How to increase font size in paragraph ? | |||
Can HTML 5 supports the HTML font tag ? | |||
__NOTOC__ | |||
[[Category: BICTE]] | |||
[[Category: Lesson Plan]] | |||
Latest revision as of 03:16, 12 March 2024
Subject: computer science Unit: 7 Class: 7 Topic: HTML Font Tag Time: 10min Period: 2nd
Specific Objectives:
At the end of this lesson, student will be able to:
- Understanding the concepts of HTML font tag
- change the font-size, font-face and color in HTML document
Teaching Materials:
- Whiteboard and marker
- laptop and projector
Introduction (2min):
- Start by asking a questions about previous knowledge of HTML font,
- Font tag defines the font size, color and face or the text in an HTML document,
- It is used to define the font style for the text contained within it,
- Font tag do not support in HTML 5.
Basic font tag attributes(2min):
- Font size attributes: This attributes is used to adjust the size of the text in HTML document using a font tag with a size attribtes. The font size range from 1 to 7 and the default size is 3.
- Font face attributs: <font> face attributes is used tosprcify the font family of the text inside <font> element.
- Font color attributes: It is used to set the text the color using a font tag with the color attributes in an HTML document
- https://www.geeksforgeeks.org/html-font-tag/
Classroom Activity(3min):

- choose a simple examples (e.g write a program using font-size 1 to 7),
- Encourage the student to ask the questions and its uses.
- practice Activity 1
- Practice Activity 2
Hands on practice(2min):
- Provide a laptop/desktop with text editor (like Notpad,Vscode) or an online HTML editor.
- Instruct a student to create a simple HTML file using HTML font-face.
- Ask them to use different tags to create a basic structure:heading and paragraph.
- walk around to assist studnet and answer questions.
Conclusion(1 min):
- Summarize the key points :font size attributes, font-color attributes and font -face attributes.
- Emphasize the role of HTML in modifying fonts and its significane in web design,
- Encourage further exploration of HTML Fonts.
Assessment:
How to change font-color in HTML ?
How to increase font size in paragraph ?
Can HTML 5 supports the HTML font tag ?